Las instantáneas web de Maps le permiten compartir visualmente puntos de interés y detalles importantes, incluidas ubicaciones comerciales, límites geográficos y rutas, simplemente cargando una URL. Las instantáneas funcionan bien cuando desea reemplazar una imagen estática en su sitio web, dentro de un correo electrónico o en otra ubicación donde JavaScript no está disponible y no necesita un mapa completamente interactivo.

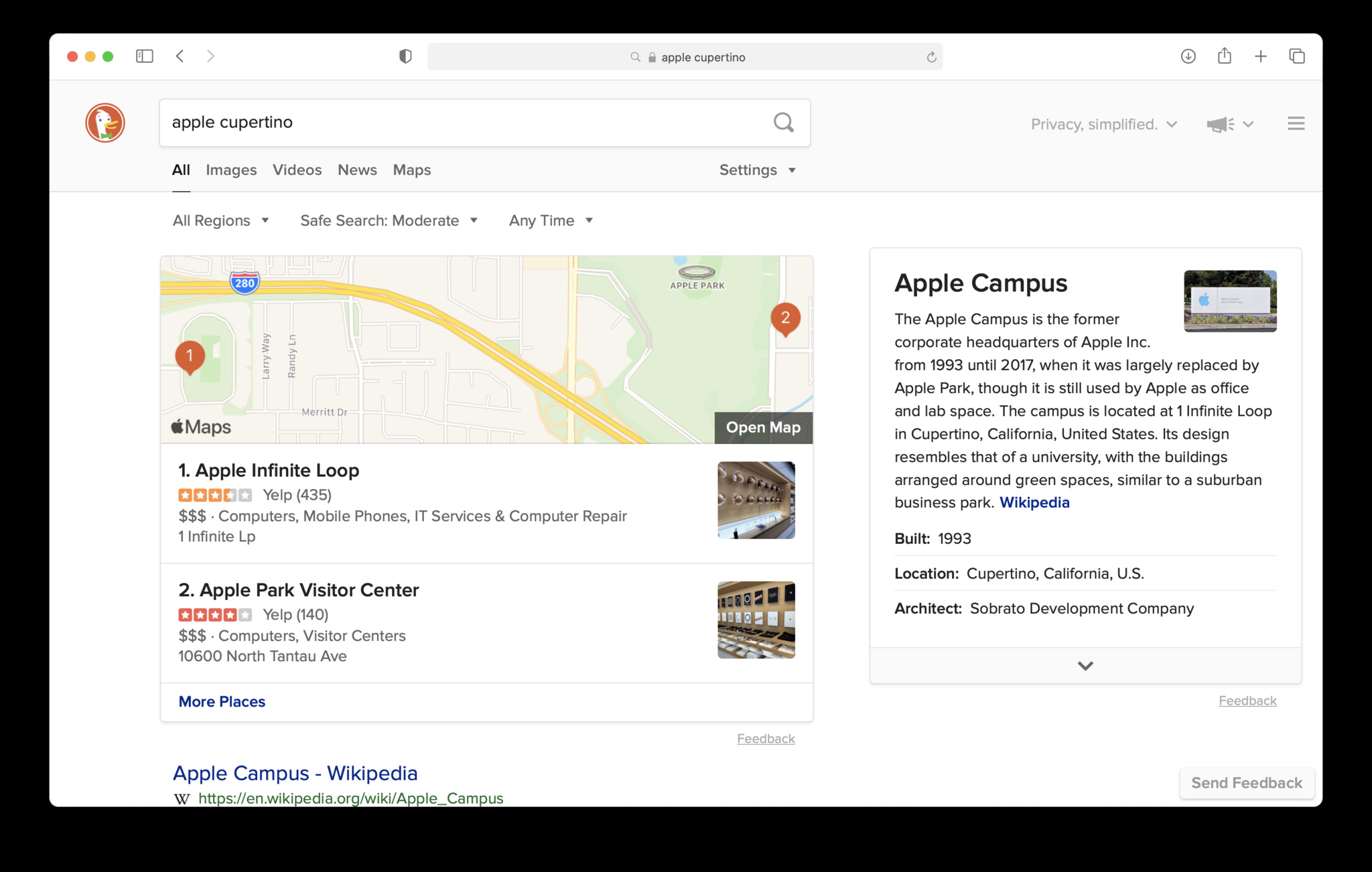
Probablemente haya visto las instantáneas web de Maps en acción si ha utilizado DuckDuckGo como motor de búsqueda.
Para funcionar, una URL de instantánea requiere información básica de la cuenta, incluida su ID de equipo y una ID de clave que creará específicamente para acceder a Apple Maps, junto con una ubicación física para centrar el mapa. También agregará una firma para asegurarse de que la solicitud de mapa no se altere en ningún lugar entre su servidor y Apple Maps.
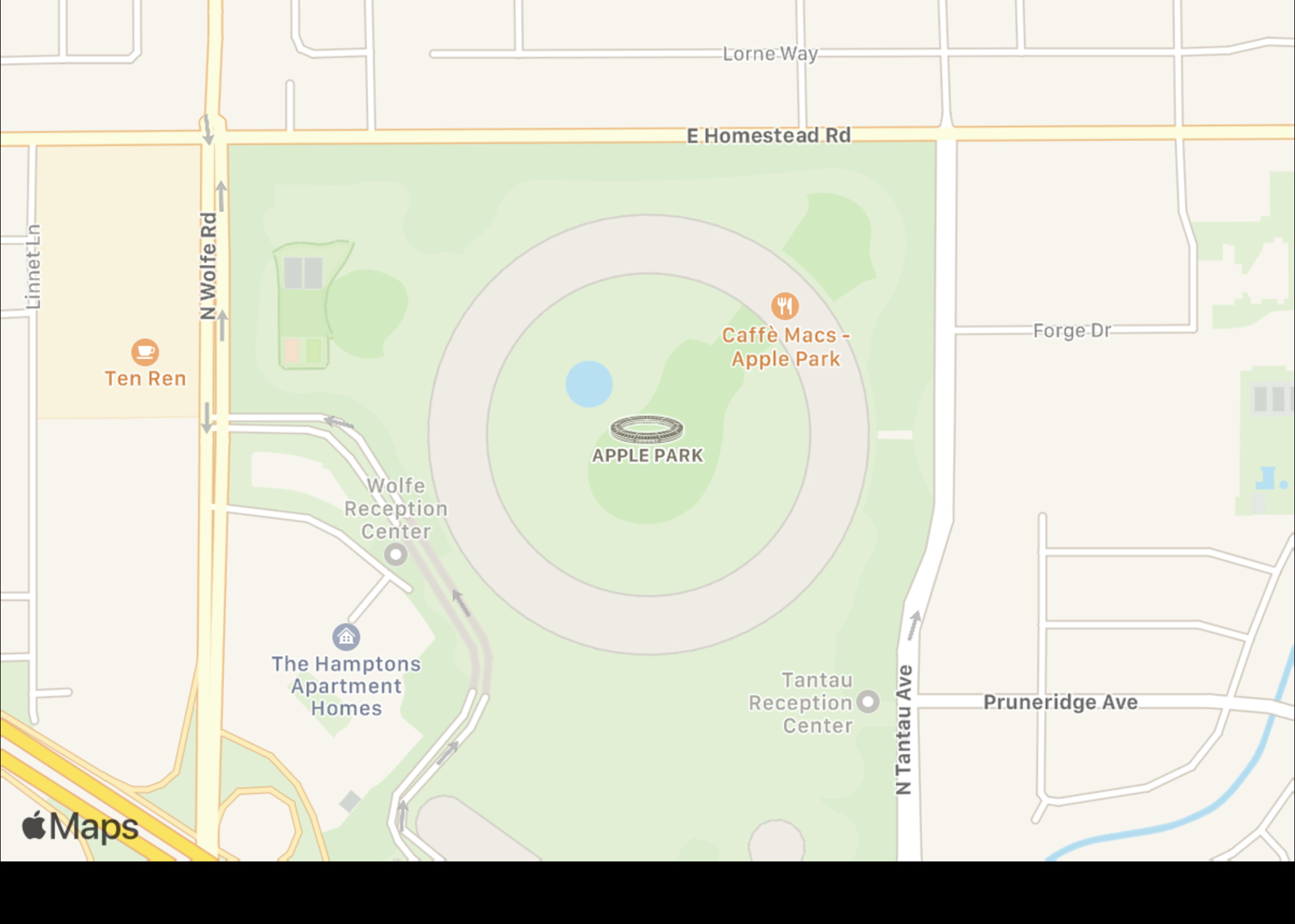
https://snapshot.apple-mapkit.com/api/v1/snapshot?center=[location name or coordinates]&teamId=[Team ID]&keyId=[Maps Key ID]&signature=[base64_url_encoded_signature]El punto central de un mapa es el único parámetro obligatorio para la URL y puede ser un par de latitud y longitud separados por comas o una dirección física. Por ejemplo, use center="Apple Park" para solicitar una instantánea centrada en Apple Park en California.

Agregar parámetros de consulta
Las instantáneas web de Maps se pueden personalizar aún más agregando parámetros de consulta para mostrar diferentes anotaciones y estilos de superposición, tipos de mapas alternativos y una selección de esquemas de colores claros u oscuros para adaptarse mejor a su contenido incrustado.
Crear una instantánea web de Maps
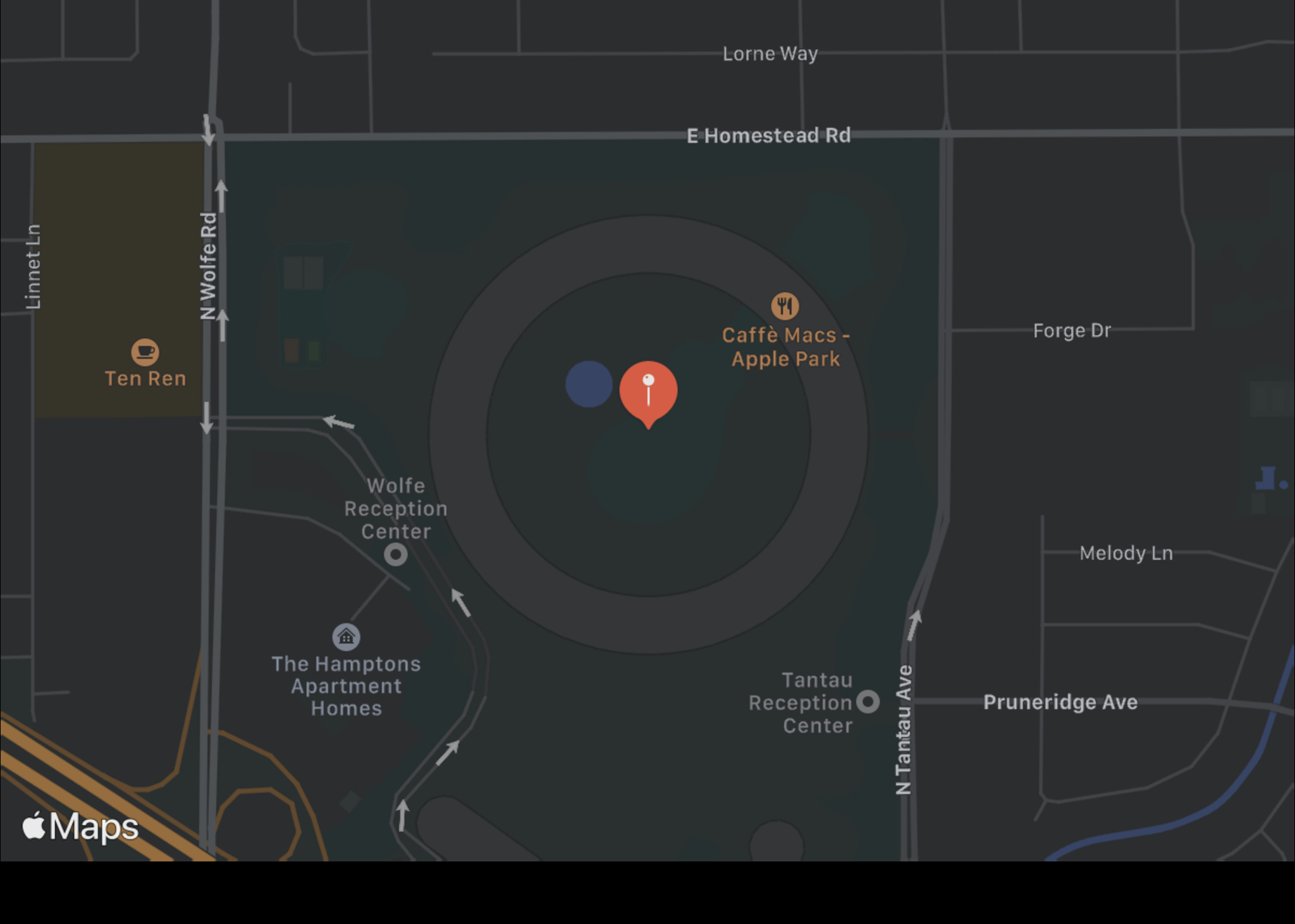
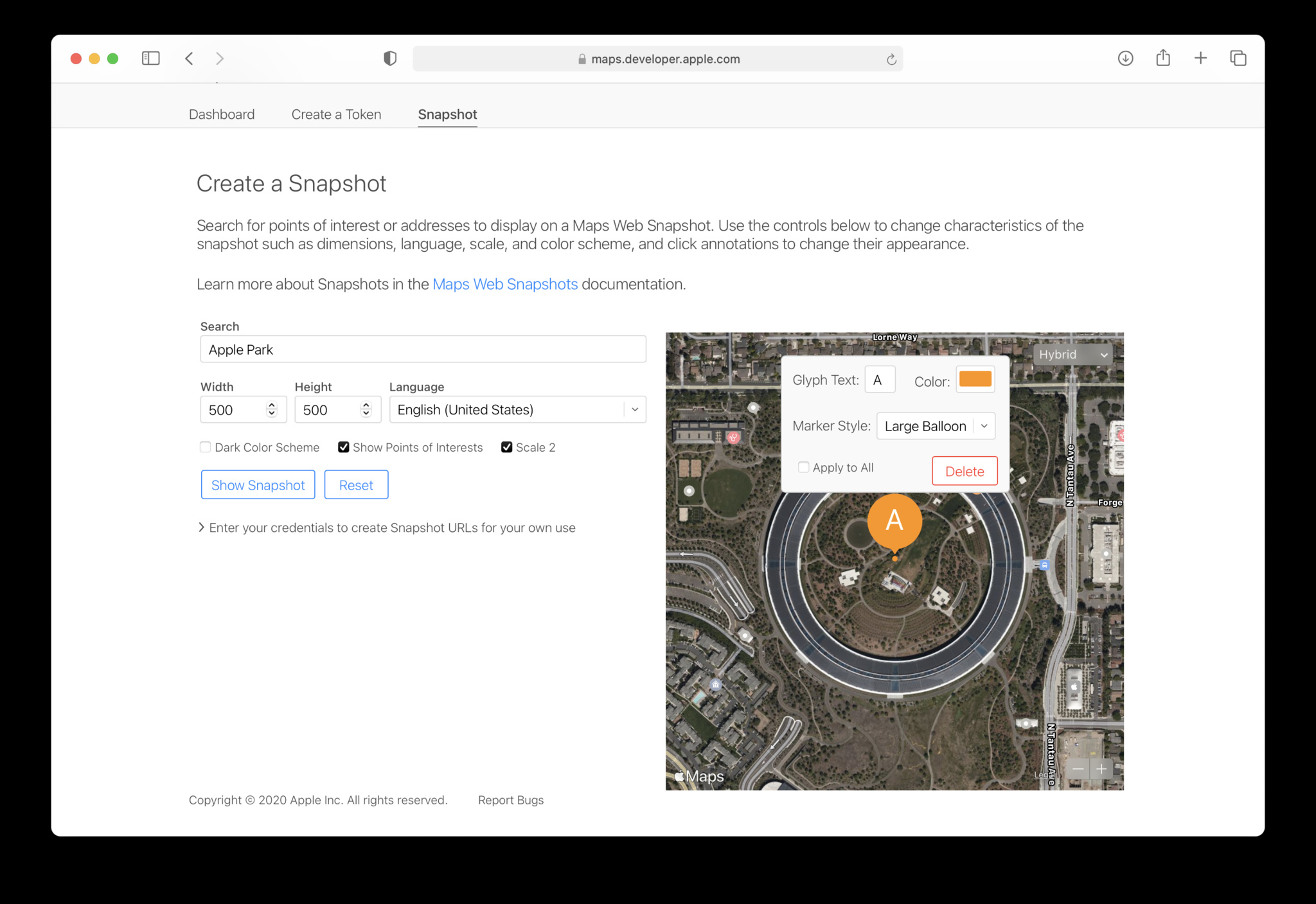
Agregar anotaciones de mapa Para agregar una o más anotaciones, use el parámetro de anotaciones e incluya una matriz de objetos de anotación JSON que representen el punto central inferior de cada una. Para colocar el estilo predeterminado, agregue annotations=["point":"37.33489990234375,-122.00901794433594"] a la URL de su instantánea.
Además, puede personalizar un objeto de anotación para modificar su color, estilo, tamaño o agregar una imagen personalizada.
Establecer el esquema de color Utilizando el colorScheme , puede generar instantáneas web de Maps para que coincida con el contenido y la configuración de Apariencia del dispositivo de una persona. Por ejemplo, para obtener y mostrar una instantánea de Apple Park cuando el dispositivo está configurado en Apariencia oscura, puede agregar colorScheme=dark a la URL de su instantánea.

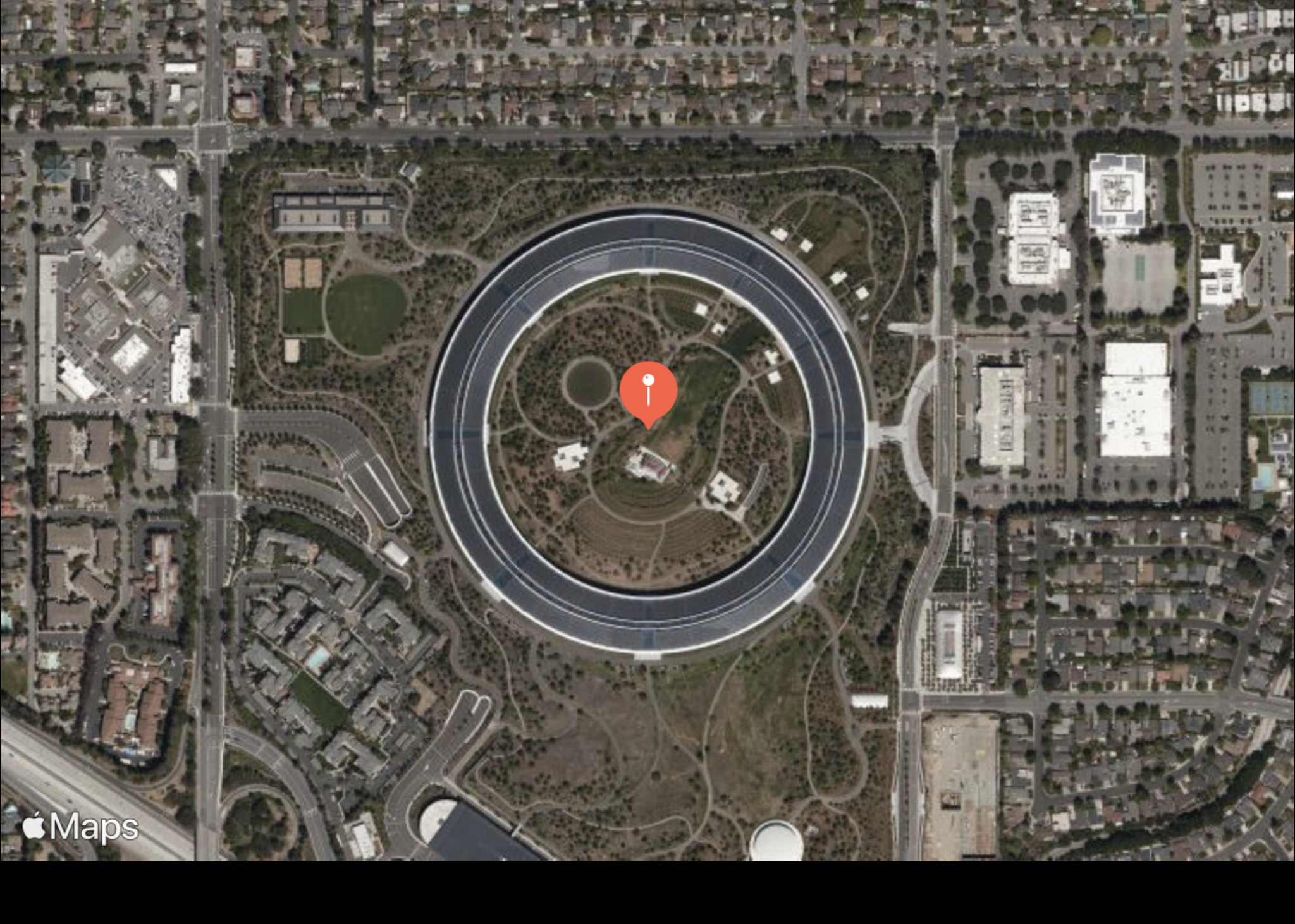
Elige tu terreno Para mostrar un tipo particular de mapa, agregue el parámetro con el valor de mapa correcto: standard, satellite, o hybrid. Por ejemplo, para obtener la reproducción satelital del mapa de Apple Park, agregue t=satellite a la URL de su instantánea.

Explore Snapshots Studio
Ahora que comprende los fundamentos de las instantáneas web de Maps, la mejor manera de familiarizarse con el alcance total de las capacidades es experimentando con Snapshots Studio.
Visite Snapshots Studio
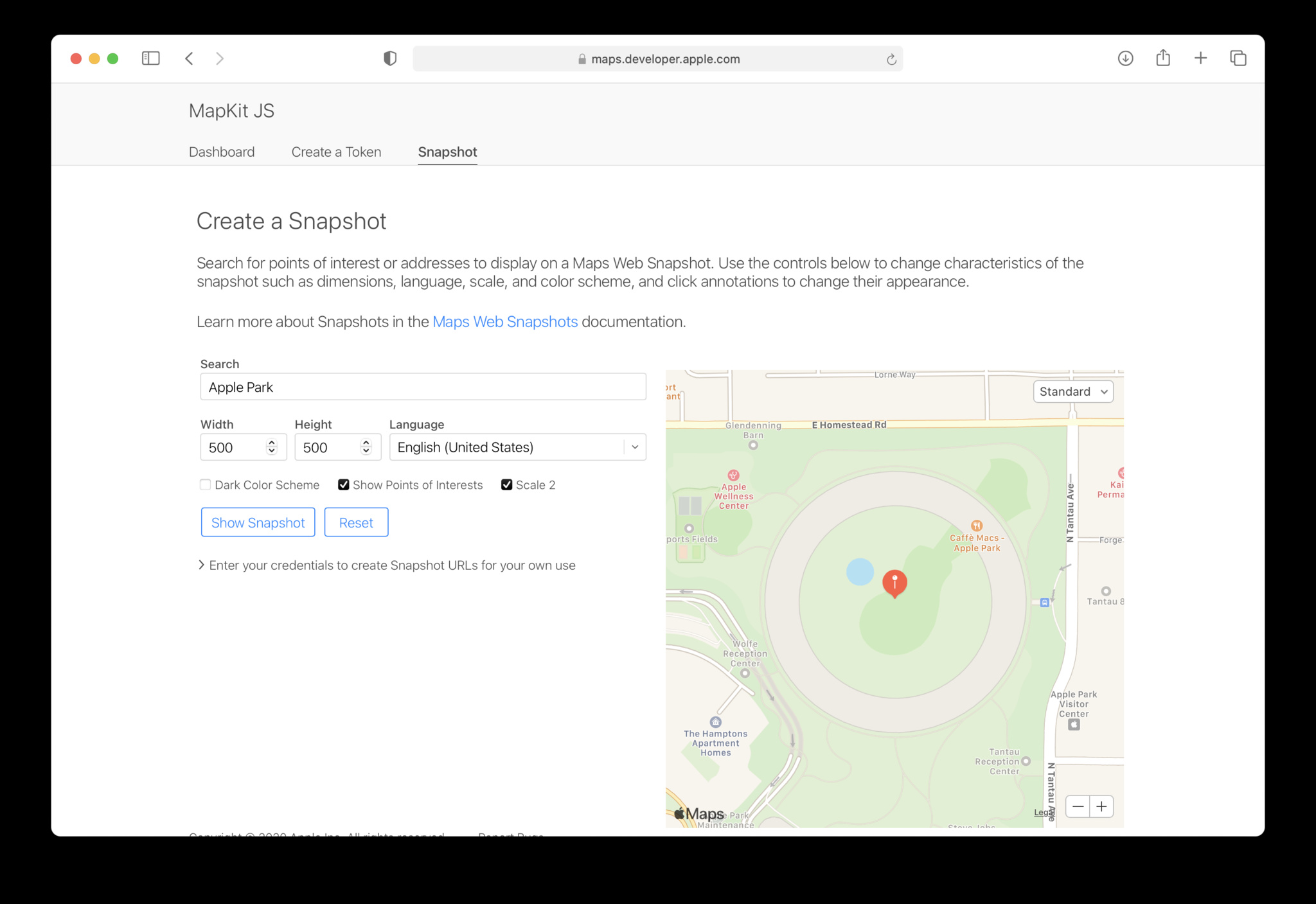
Iniciar una instantánea Para obtener una vista previa de una instantánea, comience por seleccionar una dirección o un punto de interés y elija el idioma y las dimensiones de la imagen que desee.

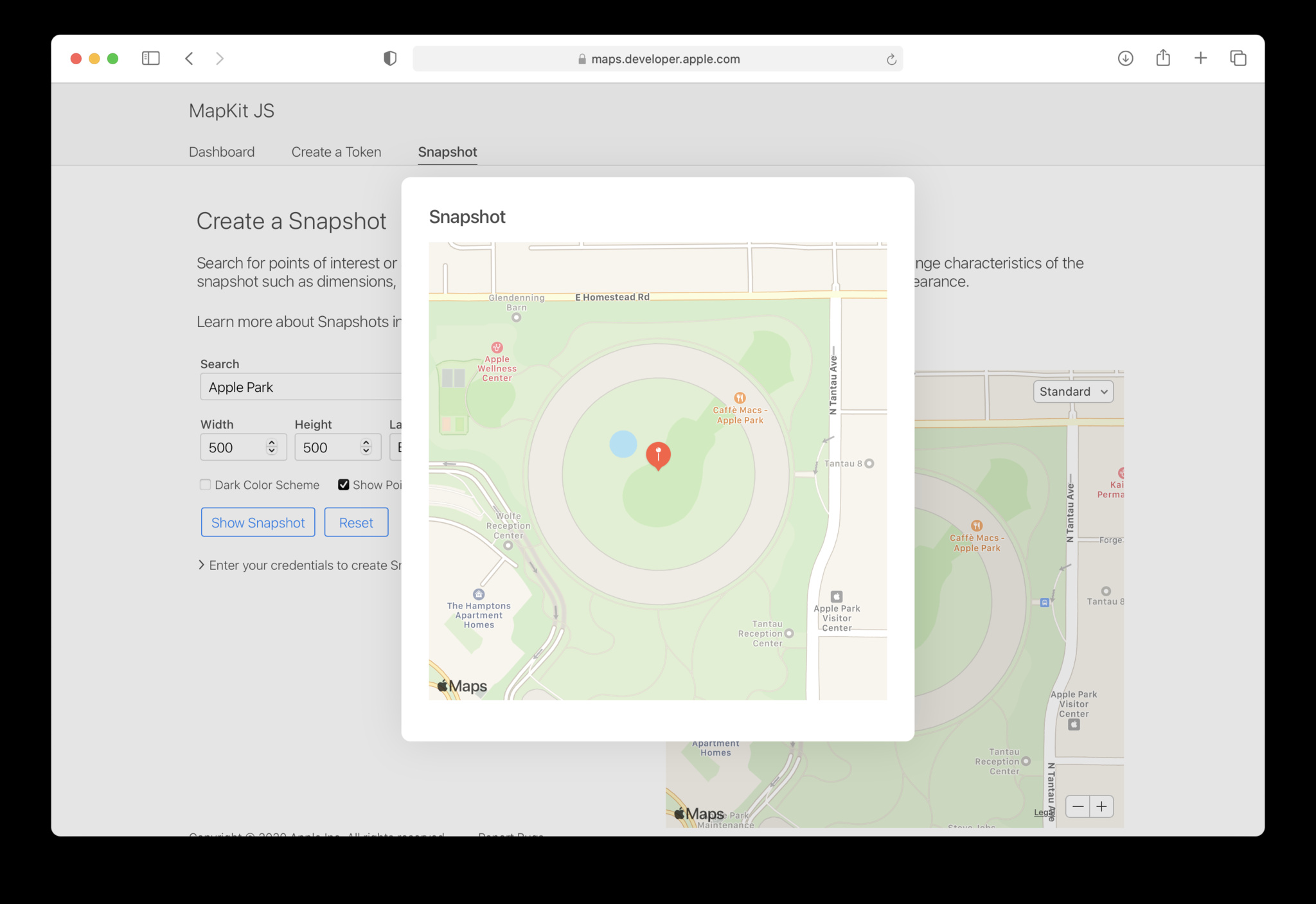
Luego, haga clic en el Mostrar instantánea para ver la representación predeterminada de la ubicación elegida.

Para modificar los resultados, puede utilizar la vista previa del mapa de instantánea para personalizar la anotación predeterminada, elegir un tipo de mapa y establecer el factor de zoom.

Crea tus propias instantáneas ¿Quiere crear instantáneas web de Maps integrables? Querrá asegurarse de tener las credenciales adecuadas. Si aún no ha creado una ID de Maps y una clave privada de MapKitJS, aquí le mostramos cómo hacerlo:
- Cree un nuevo identificador (ID de Maps) en su cuenta de desarrollador. Al igual que una ID de paquete, una ID de mapa se crea en notación de nombre de dominio inversa.
*maps.*se antepondrá a la cadena que ingrese. Con su ID de mapa creado, a continuación, creará su clave privada MapKitJS. - Cree y registre una clave privada MapKitJS en su cuenta de desarrollador. Primero, ingrese un nombre único en el Nombre clave , seleccione la casilla de verificación junto a MapKit JS y haga clic en Continuar.
- Escoge el Configurar botón. Vinculará la clave a la ID de Maps que creó previamente seleccionándola en el ID de mapas Menú desplegable.
- Haga clic en el Ahorrar botón.
- imprenta Continuar.
- Hacer clic Registrarse en la siguiente pantalla.
- Cuando termine, haga clic para descargar su clave privada MapKitJS. Recuerde, una vez que haya descargado su clave, no se puede volver a descargar ya que se elimina la copia del servidor. Asegúrese de guardar una copia de seguridad en un lugar seguro.
- Con su clave descargada, haga clic en el Hecho y estará listo para crear sus propias instantáneas web de Maps.
Aprenda a crear un identificador para su cuenta de desarrollador
Aprenda a crear y registrar una clave privada
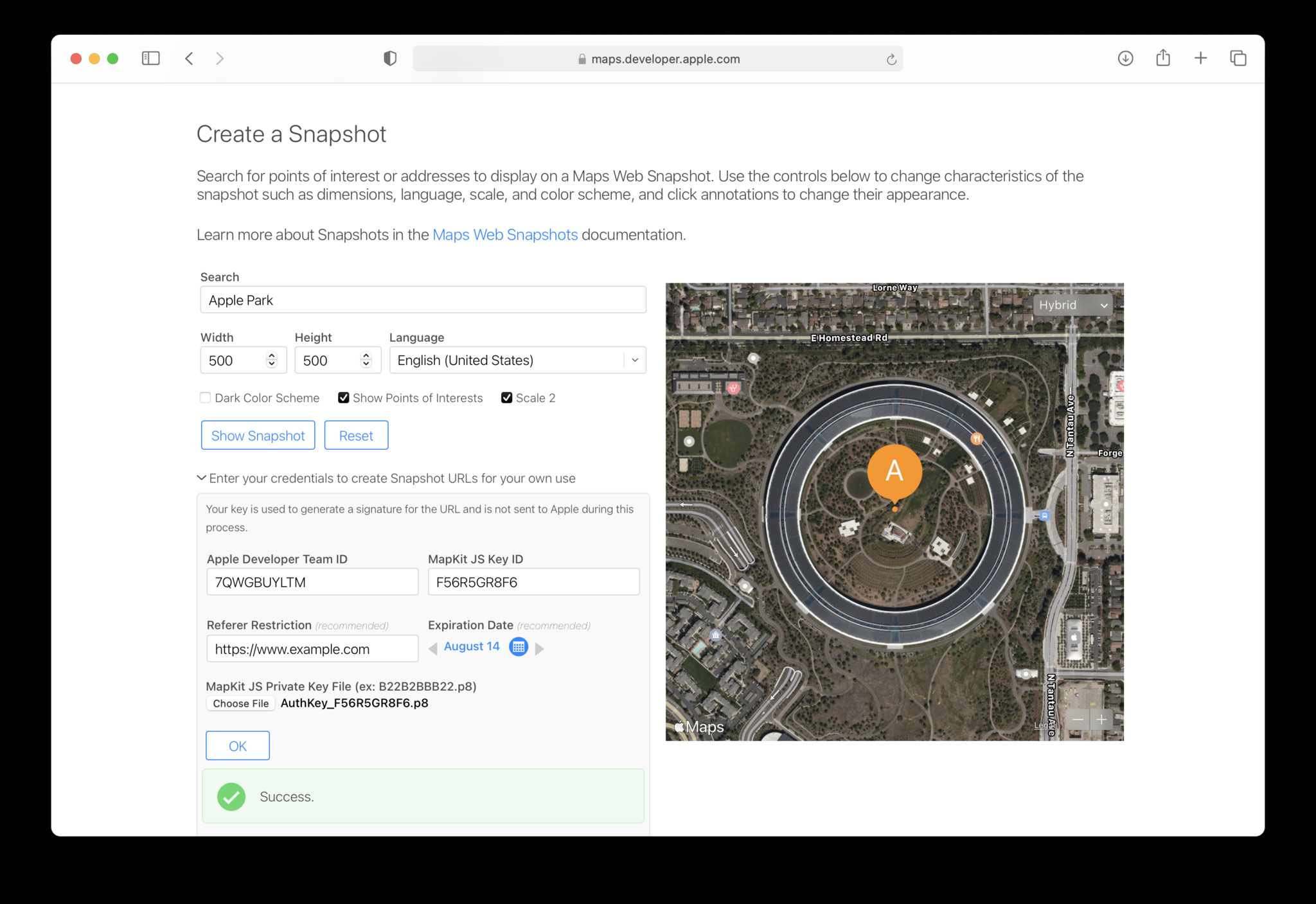
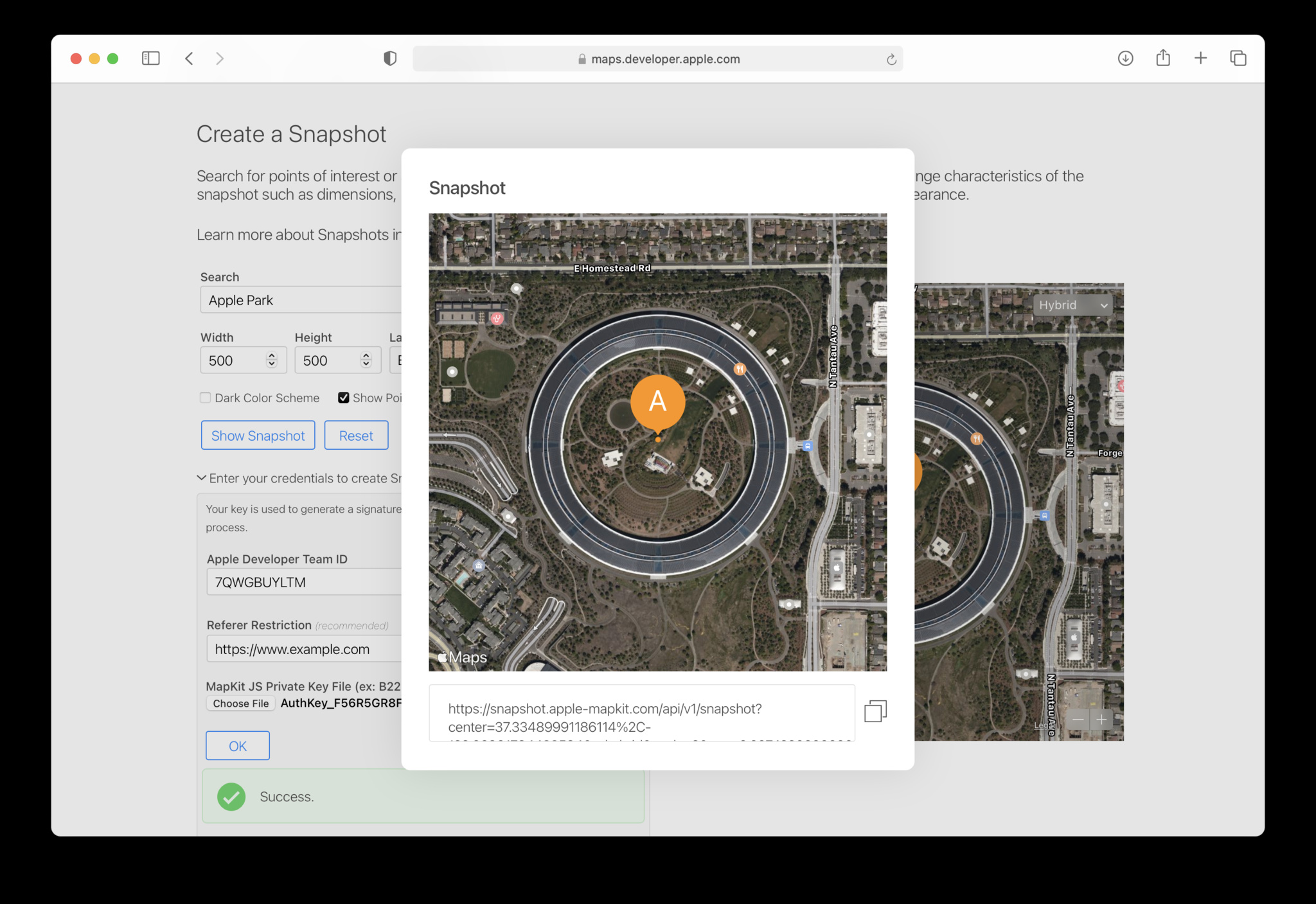
Con las credenciales anteriores listas, regrese a Snapshots Studio. Ingrese el ID de su equipo de desarrollo, la información clave de MapKitJS, el dominio desde el que referirá la instantánea, luego presione el botón OK para validar sus credenciales.

Después de la validación, haga clic en el Mostrar instantánea botón una vez más.
Ahora, la imagen de vista previa de su mapa incluirá una URL que se puede colocar en su sitio web y enlazar desde donde desee.

Explore las instantáneas dinámicas Si bien la URL de mapas generada contiene todos los detalles de los mapas que configuró en Snapshots Studio, en realidad es una plantilla flexible con parámetros personalizables que puede ajustar cada vez que se solicita la instantánea. Para explorar todas las opciones que puede personalizar, consulte la documentación de Instantáneas web de Maps para obtener más información.
Instantáneas web de Maps
Más información sobre MapKitJS
Aproveche al máximo sus instantáneas web de Maps
De forma predeterminada, puede mostrar hasta 25.000 solicitudes únicas de Instantáneas web de Maps de forma gratuita con su membresía del Programa de desarrolladores de Apple.
Para evitar accesos que cuenten para su límite de servicio, recomendamos recuperar, almacenar y luego incrustar la imagen renderizada en lugar de servir un enlace que recupere la imagen en el momento de la visualización. Si necesita capacidad adicional para su implementación, comuníquese con Relaciones con el desarrollador.
Solicite un aumento de capacidad de MapKit JS



